OpenHarmony XTS acts ActsMediaLibraryBaseTest 测试Fail
Openharmony 4.0release XTS acts ActsMediaLibraryBaseTest 测试存在Fail项,内容如下表格,不想看分析过程直接看解决方法
SUB_MEDIA_MEDIALIBRARY_CALLBACK_GETFILEASSETS_003 和SUB_MEDIA_MEDIALIBRARY_CALLBACK_GETFILEASSETS_007测试的源码位于test/xts/acts/multimedia/medialibrary/mediaLibrary_base/entry/src/main/ets/test/mediaLibraryTestCallback.test.ets中。
/**
* @tc.number : SUB_MEDIA_MEDIALIBRARY_CALLBACK_GETFILEASSETS_003
* @tc.name : getFileAssets
* @tc.desc : query all assets
* @tc.size : MEDIUM
* @tc.type : Function
* @tc.level : Level 0
*/
it("SUB_MEDIA_MEDIALIBRARY_CALLBACK_GETFILEASSETS_003", 0, async function (done) {
let testNum = "SUB_MEDIA_MEDIALIBRARY_CALLBACK_GETFILEASSETS_003";
let currentFetchOps = fetchOps(testNum, "Audios/Static/", AUDIO_TYPE);
let type = "audio";
let count = 1;
await checkFileAssetAttr(done, testNum, currentFetchOps, type, count, null);
});
/**
* @tc.number : SUB_MEDIA_MEDIALIBRARY_CALLBACK_GETFILEASSETS_007
* @tc.name : getFileAssets
* @tc.desc : query all assets
* @tc.size : MEDIUM
* @tc.type : Function
* @tc.level : Level 0
*/
it("SUB_MEDIA_MEDIALIBRARY_CALLBACK_GETFILEASSETS_007", 0, async function (done) {
let testNum = "SUB_MEDIA_MEDIALIBRARY_CALLBACK_GETFILEASSETS_007";
let currentFetchOps = imageAndVideoAndfileAndAudiofetchOp;
let type = "audio";
let count = 4;
let typesArr = ["image/jpeg", "video/mp4", "application/octet-stream", "audio/mpeg"];
await checkFileAssetAttr(done, testNum, currentFetchOps, type, count, typesArr);
});主要调用了checkFileAssetAttr
async function checkFileAssetAttr(done, testNum, fetchOps, type, count, typesArr) {
try {
const fetchFileResult = await media.getFileAssets(fetchOps);
let checkAssetCountPass = await checkAssetsCount(done, testNum, fetchFileResult, count);
if (!checkAssetCountPass) return;
fetchFileResult.getFirstObject(async (err, asset) => {
if (err) {
console.info(`${testNum} err : ${err}`);
expect().assertFail();
fetchFileResult.close();
done();
return;
}
if (count > 1) {
type = asset.mimeType.match(/[a-z]+/g)[0];
}
if (type == "audio") {
expect(asset.artist).assertEqual(props[type].artist);
}
if (typesArr) {
let assetList = await fetchFileResult.getAllObject();
for (const assetItem of assetList) {
expect(typesArr.includes(assetItem.mimeType)).assertTrue();
}
}
if (!isNum(asset.dateTaken)) {
expect(false).assertTrue();
fetchFileResult.close();
done();
return;
}
expect(asset.mimeType).assertEqual(props[type].mimeType);
expect(asset.displayName).assertEqual(props[type].displayName);
expect(asset.relativePath).assertEqual(props[type].relativePath);
expect(asset.size).assertEqual(props[type].size);
expect(asset.mediaType.toString()).assertEqual(props[type].mediaType);
expect(asset.title.toString()).assertEqual(props[type].title);
if (type != "audio") {
expect(asset.width).assertEqual(props[type].width);
expect(asset.height).assertEqual(props[type].height);
}
expect(asset.orientation).assertEqual(props[type].orientation);
expect(asset.duration.toString()).assertEqual(props[type].duration);
fetchFileResult.close();
done();
});
} catch (error) {
console.info(`${testNum}:: error :${error}`);
expect(false).assertTrue();
done();
}
}SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_003 和SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_007在test/xts/acts/multimedia/medialibrary/mediaLibrary_base/entry/src/main/ets/test/mediaLibraryTestPromise.test.ets中代码如下
/**
* @tc.number : SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_003
* @tc.name : getFileAssets
* @tc.desc : query all assets
* @tc.size : MEDIUM
* @tc.type : Function
* @tc.level : Level 0
*/
it("SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_003", 0, async function (done) {
let testNum = "SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_003";
let currentFetchOps = fetchOps(testNum, "Audios/Static/", AUDIO_TYPE);
let type = "audio";
let count = 1;
await checkFileAssetAttr(done, testNum, currentFetchOps, type, count, null);
});
/**
* @tc.number : SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_007
* @tc.name : getFileAssets
* @tc.desc : query all assets
* @tc.size : MEDIUM
* @tc.type : Function
* @tc.level : Level 0
*/
it("SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_007", 0, async function (done) {
let testNum = "SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_007";
let currentFetchOps = imageAndVideoAndfileAndAudiofetchOp;
let type = "audio";
let count = 4;
let typesArr = ["image/jpeg", "video/mp4", "application/octet-stream", "audio/mpeg"];
await checkFileAssetAttr(done, testNum, currentFetchOps, type, count, typesArr);
});
async function checkFileAssetAttr(done, testNum, fetchOps, type, count, typesArr) {
try {
const fetchFileResult = await media.getFileAssets(fetchOps);
let checkAssetCountPass = await checkAssetsCount(done, testNum, fetchFileResult, count);
if (!checkAssetCountPass) return;
let asset = await fetchFileResult.getFirstObject();
if (count > 1) {
type = asset.mimeType.match(/[a-z]+/g)[0];
}
if (type == "audio") {
expect(asset.artist).assertEqual(props[type].artist);
}
if (typesArr) {
let assetList = await fetchFileResult.getAllObject();
for (const assetItem of assetList) {
expect(typesArr.includes(assetItem.mimeType)).assertTrue();
}
}
if (!isNum(asset.dateTaken)) {
expect(false).assertTrue();
fetchFileResult.close();
done();
return;
}
if (asset.size !== props[type].size) {
console.info(`${testNum}:: asset.size: props.size - ${asset.size} : ${props[type].size}`);
expect(false).assertTrue();
fetchFileResult.close();
done();
return;
}
expect(asset.mimeType).assertEqual(props[type].mimeType);
expect(asset.displayName).assertEqual(props[type].displayName);
expect(asset.relativePath).assertEqual(props[type].relativePath);
expect(asset.mediaType.toString()).assertEqual(props[type].mediaType);
expect(asset.title.toString()).assertEqual(props[type].title);
if (type != "audio") {
expect(asset.width).assertEqual(props[type].width);
expect(asset.height).assertEqual(props[type].height);
}
expect(asset.orientation).assertEqual(props[type].orientation);
expect(asset.duration.toString()).assertEqual(props[type].duration);
fetchFileResult.close();
done();
} catch (error) {
console.info(`${testNum}:: error :${error}`);
expect(false).assertTrue();
done();
}
}查看测试打印日志:
A03d00/JSAPP: [error]SUB_MEDIA_MEDIALIBRARY_CALLBACK_GETFILEASSETS_003 ; consuming 70003ms
A03d00/JSAPP: [errorDetail]Error: execute timeout 70000ms
.....
A03d00/JSAPP: SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_007:: asset.size: props.size - 1958302 : 1958311
A03d00/JSAPP: SUB_MEDIA_MEDIALIBRARY_PROMISE_GETFILEASSETS_007:: error :AssertException: expect true, actualValue is false解决方法:
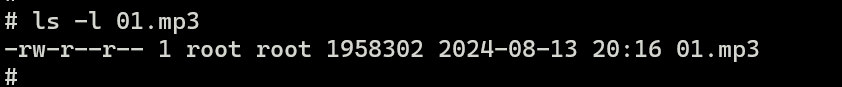
报错都是因为audio文件的大小导致的。这里使用的audio 文件是测试工具包里的01.mp3 ,acts/resource/medialibrary目录下。将其推送到openharmony系统中,查看文件大小

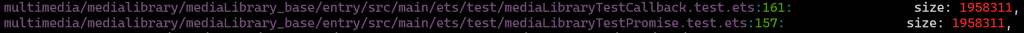
可以看到01.mp3大小为1958302,而上面的报错也是props.size – 1958302 : 1958311,读取的文件大小是没有错的,那就是说预设的文件大小出了问题,搜索1958311可以搜索到预设文件大小的位置。

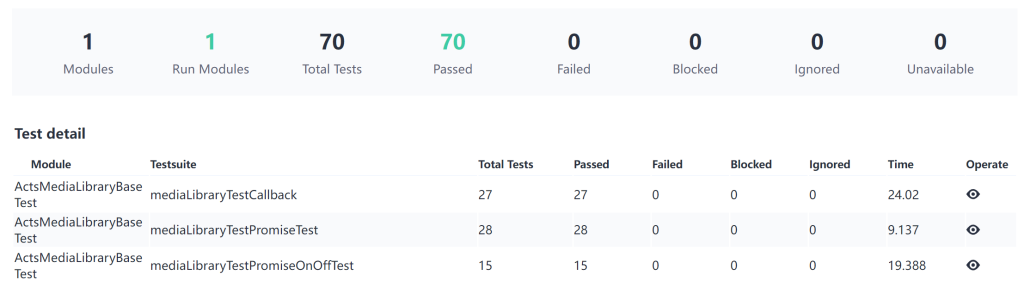
将搜索到的两个位置预设值修改为158302,重新编译acts,然后替换后ActsMediaLibraryBaseTest.hap后重新测试,问题解决全部通过。

01.mp3是在OpenAtom OpenHarmony网站上下载resource包获取得到的,为什么前后文件大小和预设有差异,如果知悉请告知。谢谢!